Hello World
Warum und wie ich mir nach über 5 Jahren eine neue Website gebaut habe
25. Dezember 2020
2 min
Mich hat es in den Fingern gekitzelt und so habe ich mich nach über 5 Jahren mal wieder dran gemacht, meine eigene Website neu zu machen. Das letzte Mal war tatsächlich direkt nach dem Studium zum Bewerben – verrückt!
Für diese Seite hätte es technisch natürlich auch eine reine HTML+CSS Seite getan.
Mein Ziel war es aber, einen State-of-the-Art Tech-Stack zu nutzen. Zum einen wollte ich als Entwickler möglichst viel Spaß haben (Developer Experience) und zum anderen wollte ich die Tools so wählen, dass man damit auch eine Seite mit größerem Scope und mehr Anforderungen bauen könnte (z.B. Website für Kunden oder Codeatelier).
- Statisch generiert, für beste Performance und Verfügbarkeit
- Möglichst viel JavaScript beim Erstellen, als Programmiersprache meiner Wahl
- Utility-first CSS Ansatz
- CI/CD Workflow inkl. E2E-Tests etc.
- CMS für die einfache Pflege des Inhalts
- Umgang mit moderner API
- Light Mode und Dark Mode Unterstützung
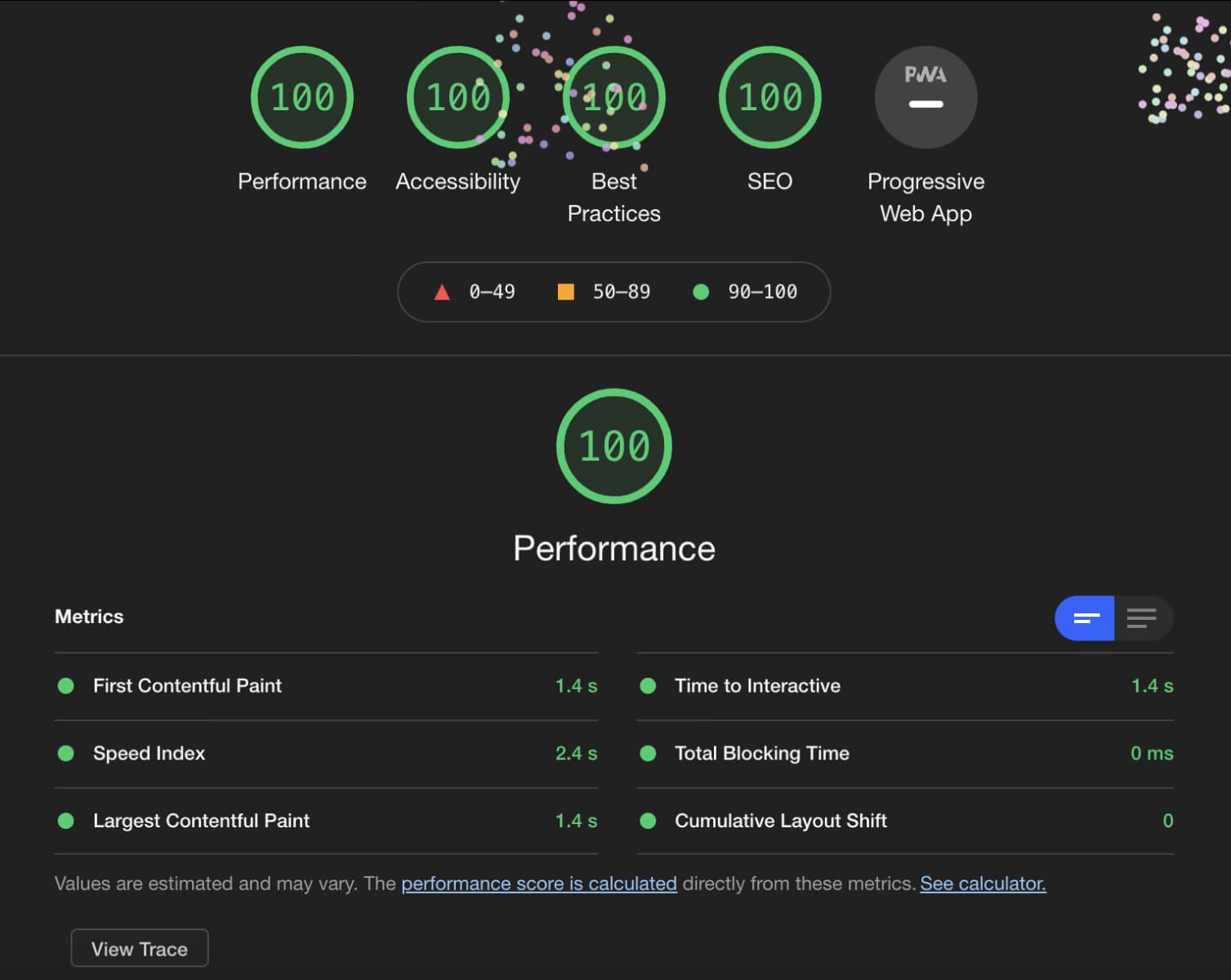
- 4 x 100 im Google Lighthouse Website Test
- Kann lokal auf dem iPad entwicklet werden
Tools und Kozepte, die ich dabei genutzt habe:
- Jamstack als Architektur
- Next.js als Framework
- React als Library um Komponenten zu bauen
- TypeScript für besseres Tooling und DX
- Tailwind CSS als utility-first CSS Framework
- Contentful als Headless CMS
- GraphQL als API-Sprache
- GitHub als Entwicklungsplattform
- Vercel als Hosting- und CI/CD-Plattform
- Cypress & Checkly für automatisierte E2E-Tests
- Visual Studio Code als IDE
- Vercel Analytics zum Messen der echten Website Performance
- Splitbee Analytics zu Messen von Besuchen und Seitenaufrufen
- Figma als Design-Tool
- play.js um lokal auf dem iPad arbeiten zu können.
Den Quellcode dieser Website kannst du dir gerne auf GitHub anschauen. Über Feedback, Tipps, gefundene Fehler als Issues oder sogar PRs würde ich mich natürlich freuen.
Das klingt jetzt alles nach etwas Overkill für diese Website? Kann gut sein, hat aber 'nen riesen Spaß gemacht und ich hab' ne Menge dabei gelernt.
Und das ist doch die Hauptsache!
Auf jeden Fall funktioniert sie ziemlich gut:

Das Design stammt natürlich aus der Feder meiner wundervollen Frau Katharina Clasen – Dankeschön!
Da ich von vielen Elementen des Toolings sehr begeistert bin, werde ich meine Highlights in detailierteren Blogposts vorstellen.
- Teil 1: JavaScript als PHP
- Teil 2: Ein öffentliches Smart Home
- Teil 3: Utility-First CSS
Viel Spaß!